
By Chintan Turakhia, Director of Coinbase Wallet Engineering, and Dan Coffman, Coinbase Wallet React Native Lead
gm
This week, we announced the debut of Coinbase Wallet’s new mobile iOS and Android apps built using React Native. This launch marks a critical inflection point for Coinbase Wallet and its users, and we’d like to shed light on the motivation and journey to get here.
Our goal with Coinbase Wallet is to be the default gateway to the web3 ecosystem. We debuted a mobile app on iOS and Android in 2017 to make the benefits of crypto, self-custody, and the nascent dapp ecosystem accessible to all — regardless of network or blockchain, country or currency, crypto savvy or crypto beginner.

In 2021, we saw an uptick in web3 engagement via desktop, driven largely by NFTs and DeFi dapps. This led us to launch a Coinbase Wallet browser extension using React, providing users with the option to engage with the crypto economy on a desktop platform. This also gave our product, engineering, and design teams an opportunity to entirely rethink how a self-custody product should look and feel for power users as well as newcomers to web3.
Launching the browser extension unfortunately meant that our engineering teams now needed to code the same features for three different platforms, since Wallet’s browser extension, iOS, and Android apps leveraged different codebases. And as a consequence, our shipping velocity on extension far exceeded our pace on mobile. We knew that this wasn’t a viable long term solution to keep up with the innovation in web3. In order to maximize efficiency of our developers and designers as well as ship a consistently reliable, safe, and simple multi-chain wallet on all platforms, we would need to migrate our mobile products into a common framework.
Enter React Native.
Build once, ship everywhere
We embrace the mantra of build once and ship everywhere. Replatforming Coinbase Wallet’s mobile apps to React Native means we can more easily ship new features to Wallet’s browser extension, iOS, and Android apps in tandem, streamlining workflows and allowing us to deliver the same great user experience across desktop and mobile.
In 2020, the Coinbase app successfully transitioned from native mobile to React Native, a software framework which allows us to ship the same TypeScript code and React UI on both iOS and Android. Our goal since then was simple: leverage those paved roads to ship a highly performant mobile app while affording users a consistent design experience using the Coinbase Design System (CDS). We were able to quickly leverage paved roads including react navigation, deeplinking, and configuration in code.
By unifying our Coinbase Wallet mobile app and browser extension into a single data layer that handles all business logic, we can continue to ship products quickly across three platforms. We moved away from class-based RxJS and shifted to functional context-based repos to enable greater leverage of React core libraries. The additional challenge was migrating the data layer while continuing to build and ship features on the Extension. Web3 pauses for nobody, and so we carefully orchestrated the replacement of our entire Wallet engine while still flying.
Wallet will also be able to bring new features to market in a fraction of the time. A recent example of this is our DeFi portfolio, which took two months to build for the Wallet browser extension and only five days to port to our new React Native mobile app. The majority of complex logic resided in the data layer, and since these are now shared between all platforms, we were able to build it once and ship it to all platforms. Only client UI for mobile was remaining, and fortunately, with a common CDS, porting UI elements to mobile was simple. Thanks to these types of efficiencies, we expect to see the velocity at which Wallet launches new products continue to increase in the months to come.
Not only will users benefit from Wallet delivering features faster, the mobile experience as a whole will be snappier, more responsive, and more reliable.
Bridging the gap
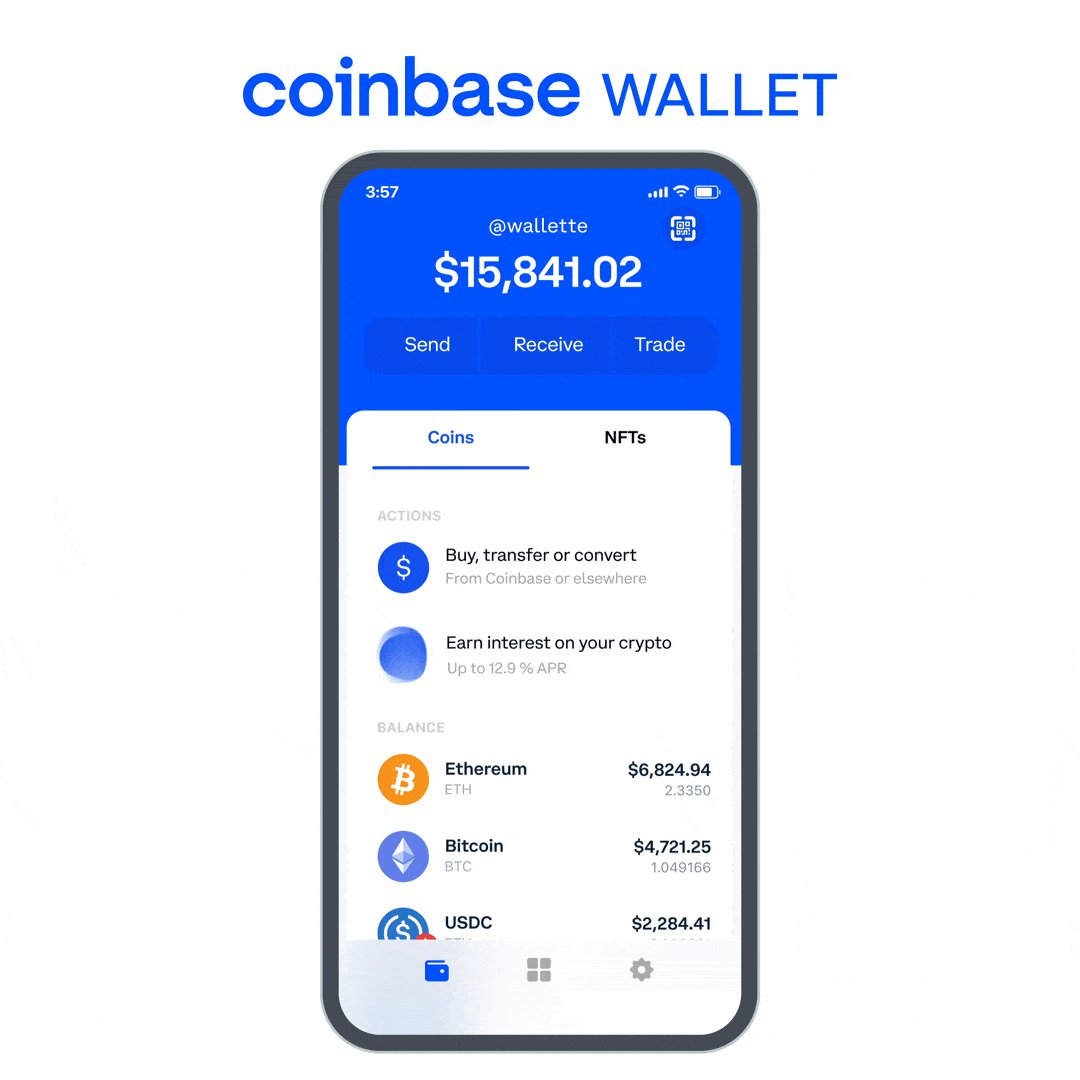
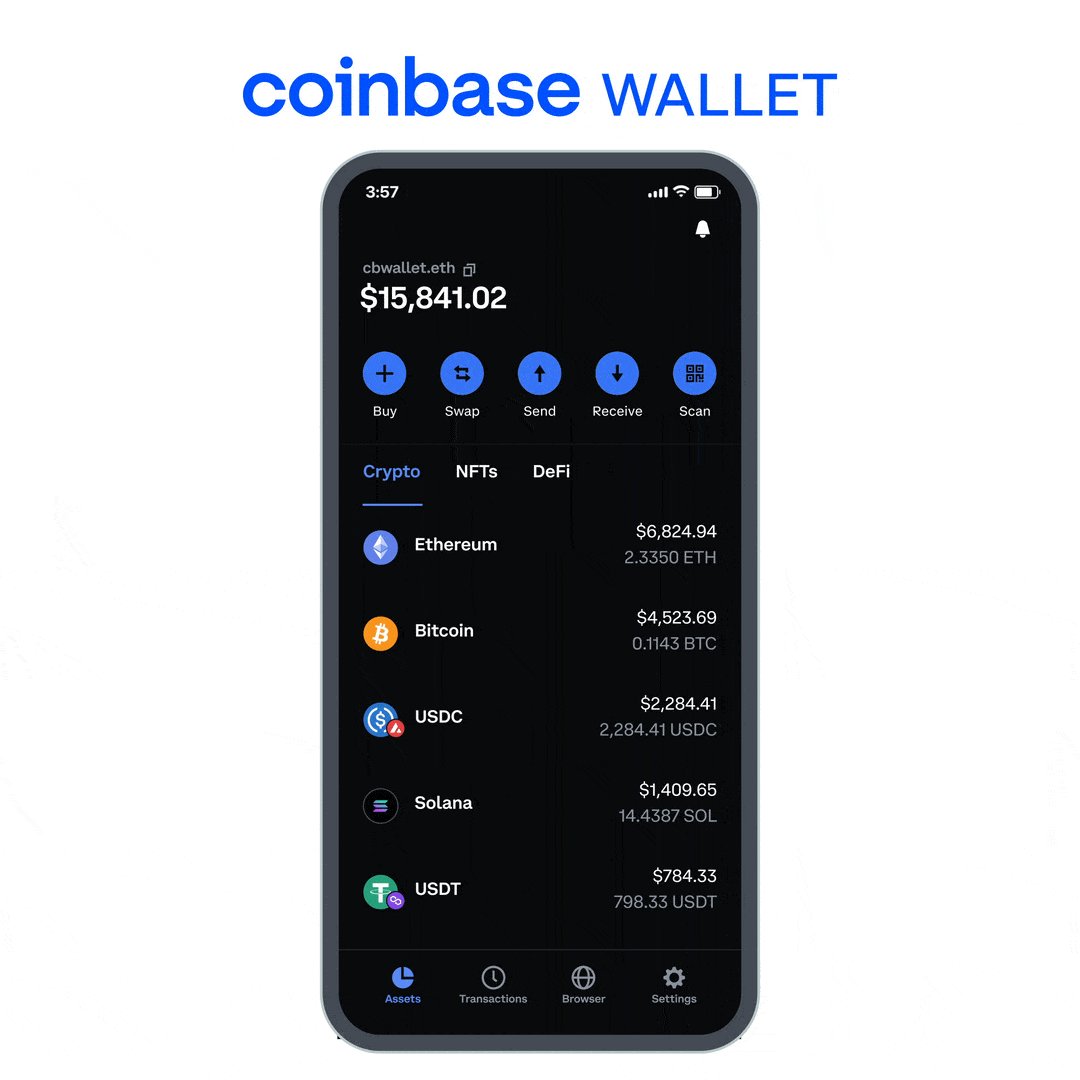
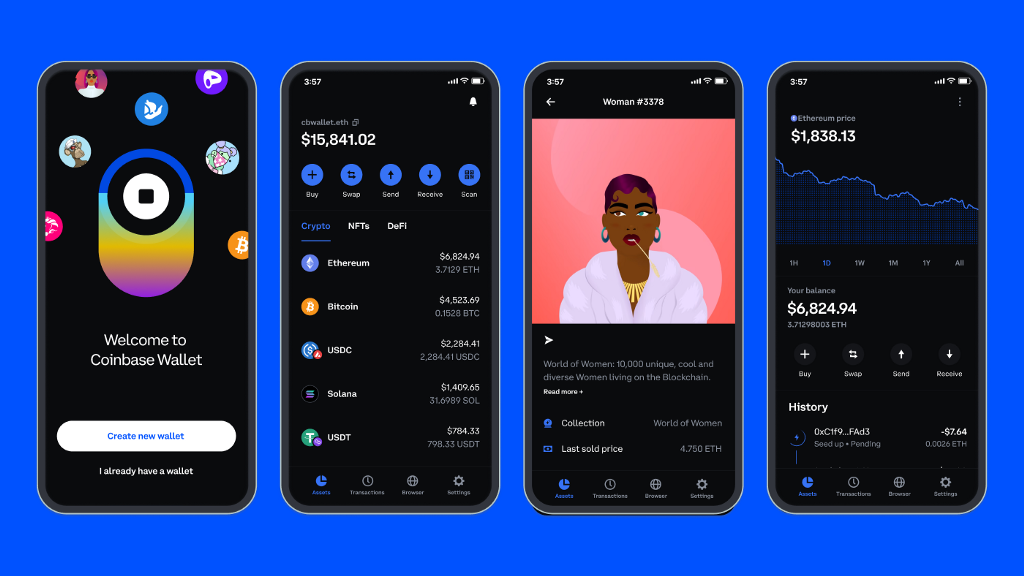
Several of the features we released over the past year were built for the Wallet extension and have yet to be introduced to the Wallet mobile app. With our migration to React Native, we’re launching now ready to launch several great features in the mobile app for the first time, including support for storing, sending, and receiving Solana and SPL tokens, real-time price charts, an in-app dapp browser, token management, and a DeFi portfolio view.
How do you port 110+ features on a new React Native tech stack, while adding new functionality to the existing Chrome Extension platform all the while maintaining the existing Native mobile product? The common data layer was a force multiplier which enabled the team to keep building features for extension which would seamlessly port to RN mobile. We also prioritized feature parity of our existing mobile product while maintaining a high bar for quality and performance through benchmarking.
The team built foundations for a scalable and extensible performance monitoring system to measure client-side performance of the new app, including page load, UI thread blocking time and app responsiveness for every commit. We optimized loading and screen render times using a bespoke incremental rendering solution, memoizing components, and optimizing expensive hook computations. We also shipped countless improvements to the data layer through batching state updates and optimizing caching strategies, which benefited asset and NFT loading on both the new react native app and extension.
More than a fresh coat of paint
If you’ve noticed the new look-and-feel of the mobile app, it reflects much more than a fresh coat of paint. Coinbase Wallet is now an integral part of the Coinbase Design System.

Coinbase’s Design System is a robust architecture of reusable design and motion components built within React. We’ve found that the CDS enables our product, engineering, and design teams to focus on building high-quality product experiences while ensuring a consistent experience for users across Coinbase products. Beautiful design elements, like the motion-driven “warm welcome” that greets new users, are just a small preview of how we are providing a visually rich experience for a global audience.
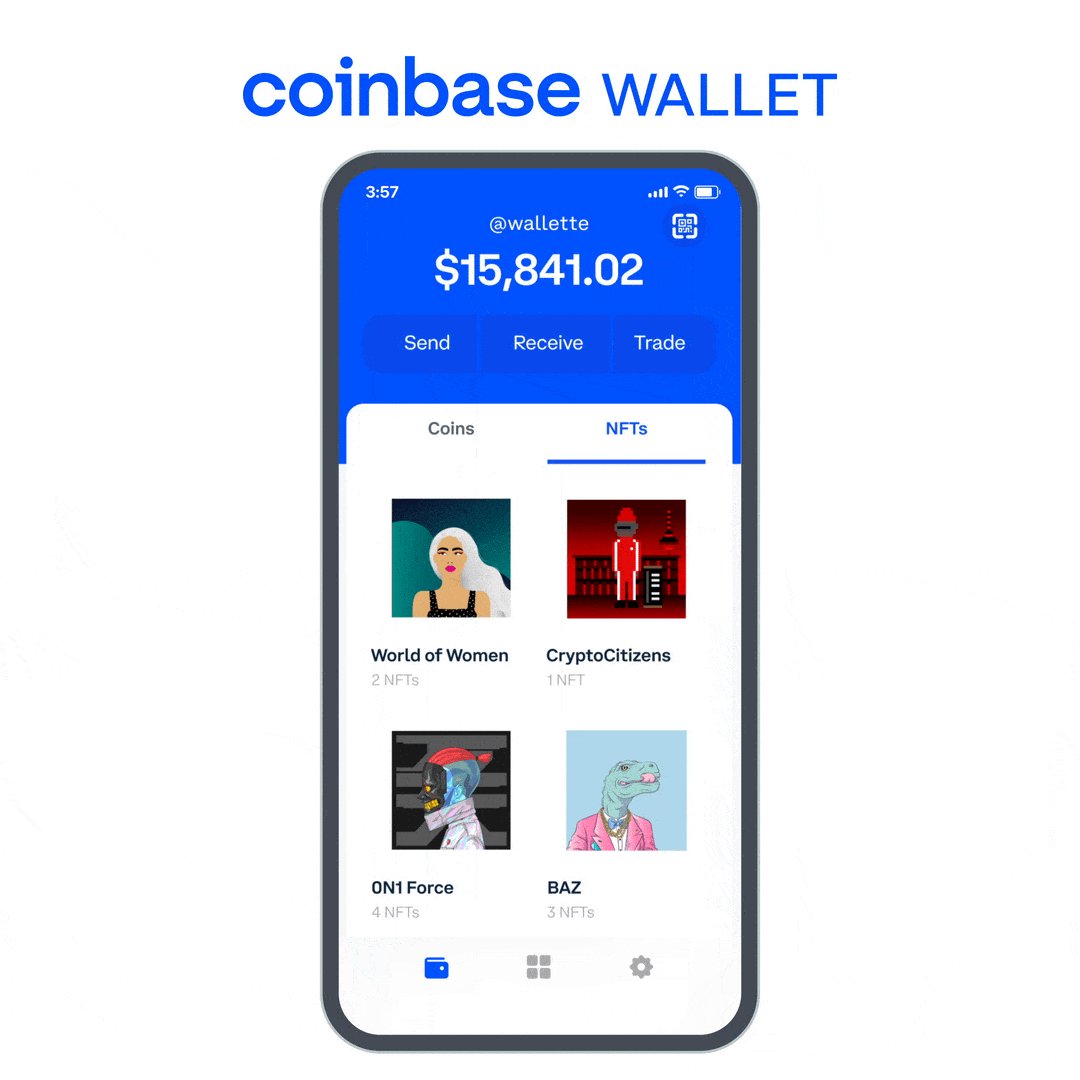
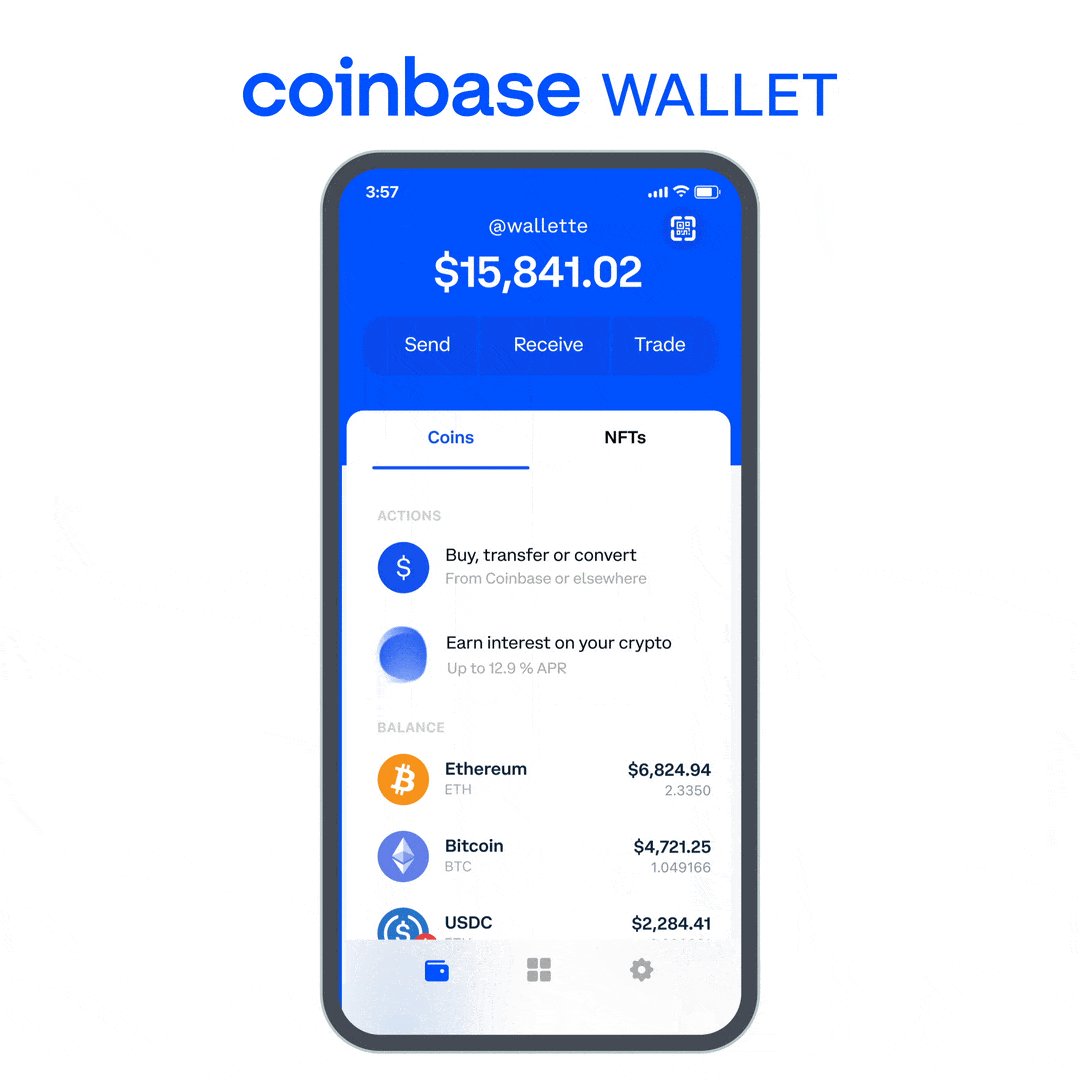
Since Coinbase Wallet’s browser extension was built using this design system, desktop users will now enjoy a more consistent experience within Wallet’s mobile app. As an added bonus of this consistent approach, users who are familiar with Coinbase’s flagship app will immediately feel at home in Coinbase Wallet’s new mobile experience.
Another exciting result of this work is Wallet users now have an opportunity to personalize their mobile experience. Our research showed that users prefer dark mode, so the mobile app will open in dark mode by default. We’re also adding the ability to select a theme color for Coinbase Wallet, which can be selected in the Settings tab.
Looking ahead
The new Coinbase Wallet mobile app began rolling out globally across iOS and Android this week, and we expect the rollout to be complete over the next few weeks. Make sure your app is up to date by visiting the App Store on iOS or Google Play on Android, and follow @CoinbaseWallet on Twitter for the latest news and updates.
Coinbase Wallet is a self-custody wallet providing software services subject to Coinbase Wallet Terms of Service and Privacy Policy . Coinbase Wallet is distinct from Coinbase.com, and private keys for Coinbase Wallet are stored directly by the user and not by Coinbase. Fees may apply. You do not need a Coinbase.com account to use Coinbase Wallet.
was originally published in The Coinbase Blog on Medium, where people are continuing the conversation by highlighting and responding to this story.